前言
之前一直有个问题困扰我很久,博文中插入的图片总是会默认占满父容器的宽度,这样就导致有些图片会被拉伸到惨不忍睹,例如👇

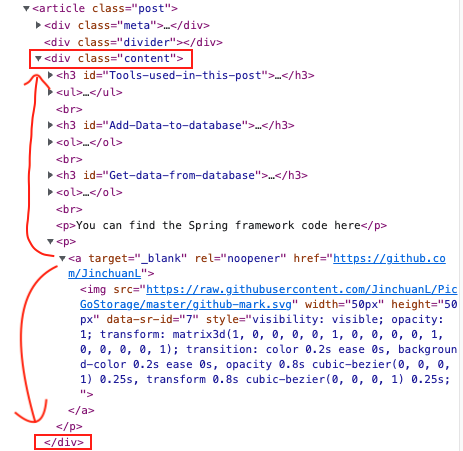
当我们Inspect网页代码的时候,我们可以看到代码结构是这样的👇

图片是属于父类div container class content的。
即使我已经设置了图片的width和height,然并卵🤷。
今天新学了一招,可以有效制服这顽强的图片。
开搞开搞
其实办法很简单,只需要在图片外添加一个div container来限制它的大小就可以了,自定义一个父容器,指定宽度,margin:auto 让图片居中。例如👇
1 | <div style="width:50px;margin:auto"> |
这样出来,效果就会很biu踢4👇

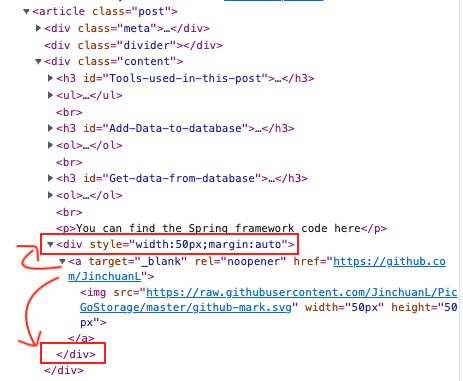
我们再次Inspect网页代码会发现,在原图片的父类上多了我们刚刚定义的div container来限制图片的大小。

总结
新知识+1
IQ+1
Reference
About this Post
This post is written by Andy, licensed under CC BY-NC 4.0.